
Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub

How to Make your React Components Type-Safe with TypeScript | by Brian Francis | JavaScript in Plain English

javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

TypeScript and React using create-react-app: A step-by-step guide to setting up your first app | by Trey Huffine | Level Up Coding

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow

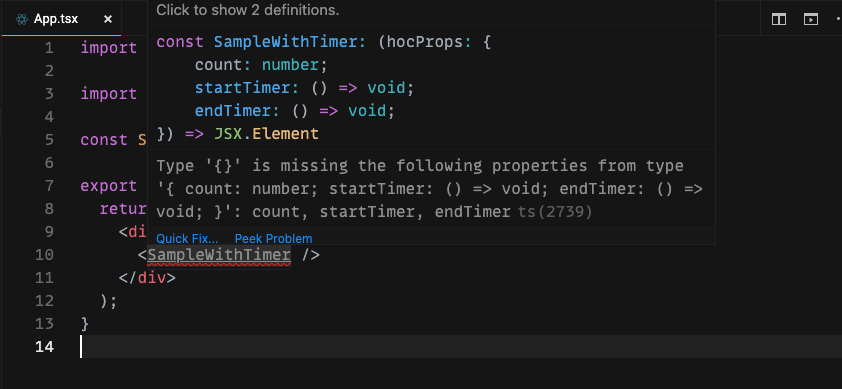
How to pass props from one component to another in this case? I am not able to fix this issue. : r/typescript

Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium




![Getting Started with React Router 6 and Typescript [2022] - YouTube Getting Started with React Router 6 and Typescript [2022] - YouTube](https://i.ytimg.com/vi/2aumoR0-jmQ/mqdefault.jpg)
![Getting Started with React Router 6 and Typescript [2022] - YouTube Getting Started with React Router 6 and Typescript [2022] - YouTube](https://i.ytimg.com/vi/2aumoR0-jmQ/maxresdefault.jpg)






